InstagramAPIを使い投稿一覧をWebサイトに表示する方法
2023.04.07
- WebRole TOP
- >
- JOURNAL
- >
- InstagramAPIを使い投稿一覧をWebサイトに表示する方法

WebサイトにInstagramの投稿一覧を表示する為には以下の2点が必要になります。
- ・InstagramプロアカウントID
- ・無期限のアクセストークン
これらの情報を取得する手順を解説します。
目次
必要なものと事前の準備
必要なもの
- ・Instagramアカウント
- ・Facebookアカウント
事前の準備
(1)Instagramのアカウントをビジネスアカウントに変更
Instagramアプリ(スマホでのみ可)の「設定」→「アカウント」→「プロアカウントに切り替える」
(2)Facebookページ作成
Facebookアプリの「ページ」から「+新しいページを作成」で作成。
(3)Facebook開発者登録
Facebook for Developersの「スタートガイド」から開発者登録。
facebookアプリの作成
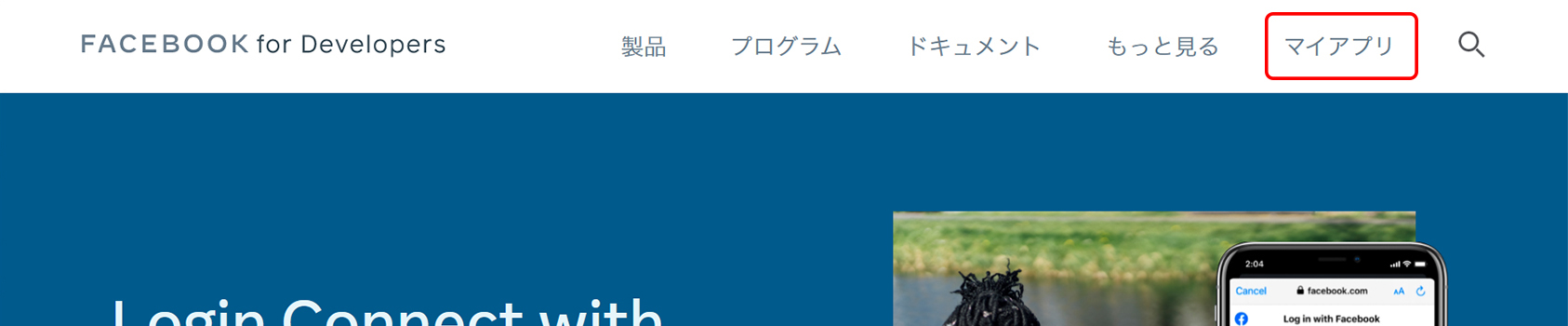
Facebook for Developersの「マイアプリ」をクリックする。

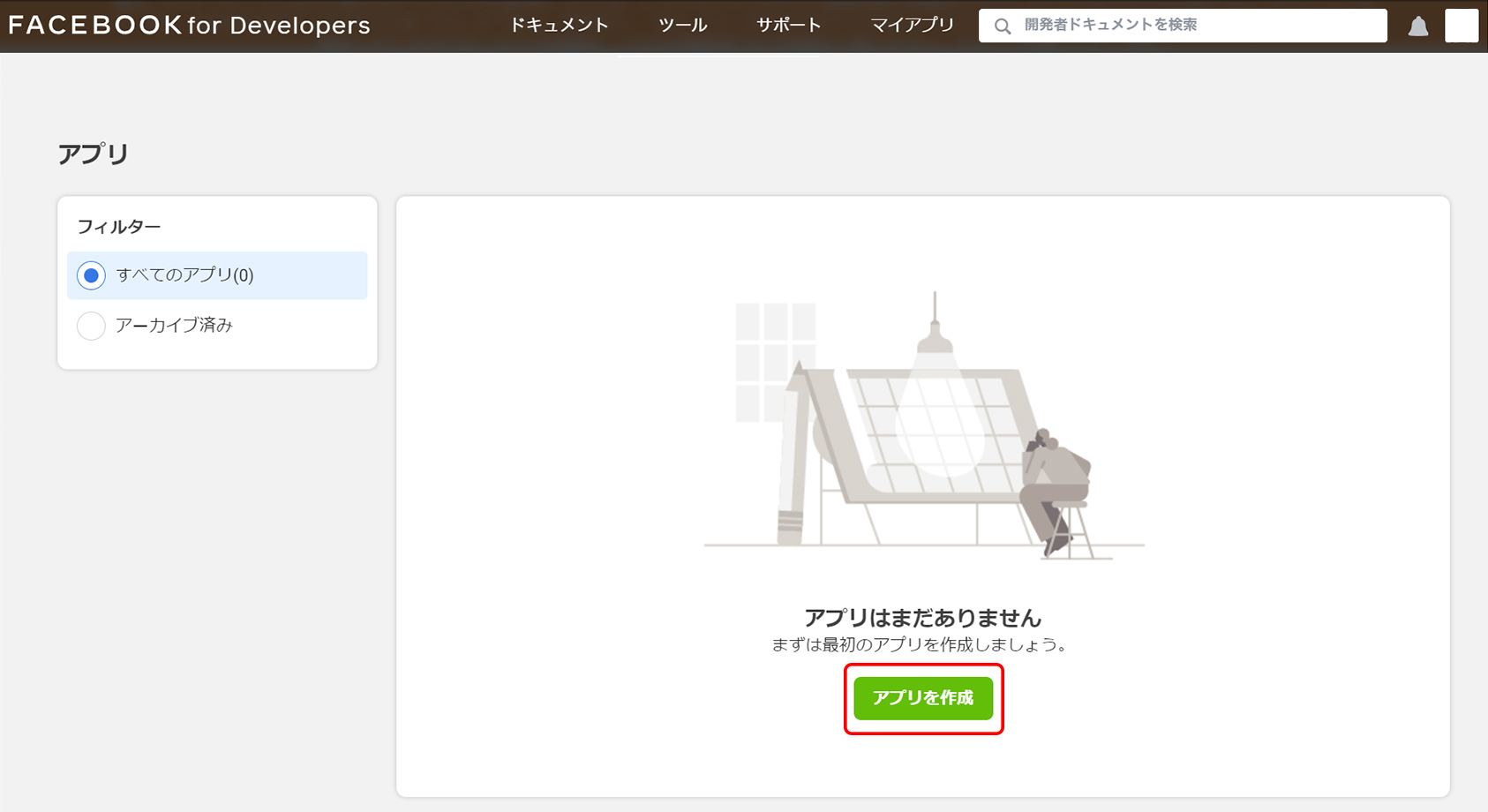
アプリページの「アプリを作成」ボタンをクリックする。

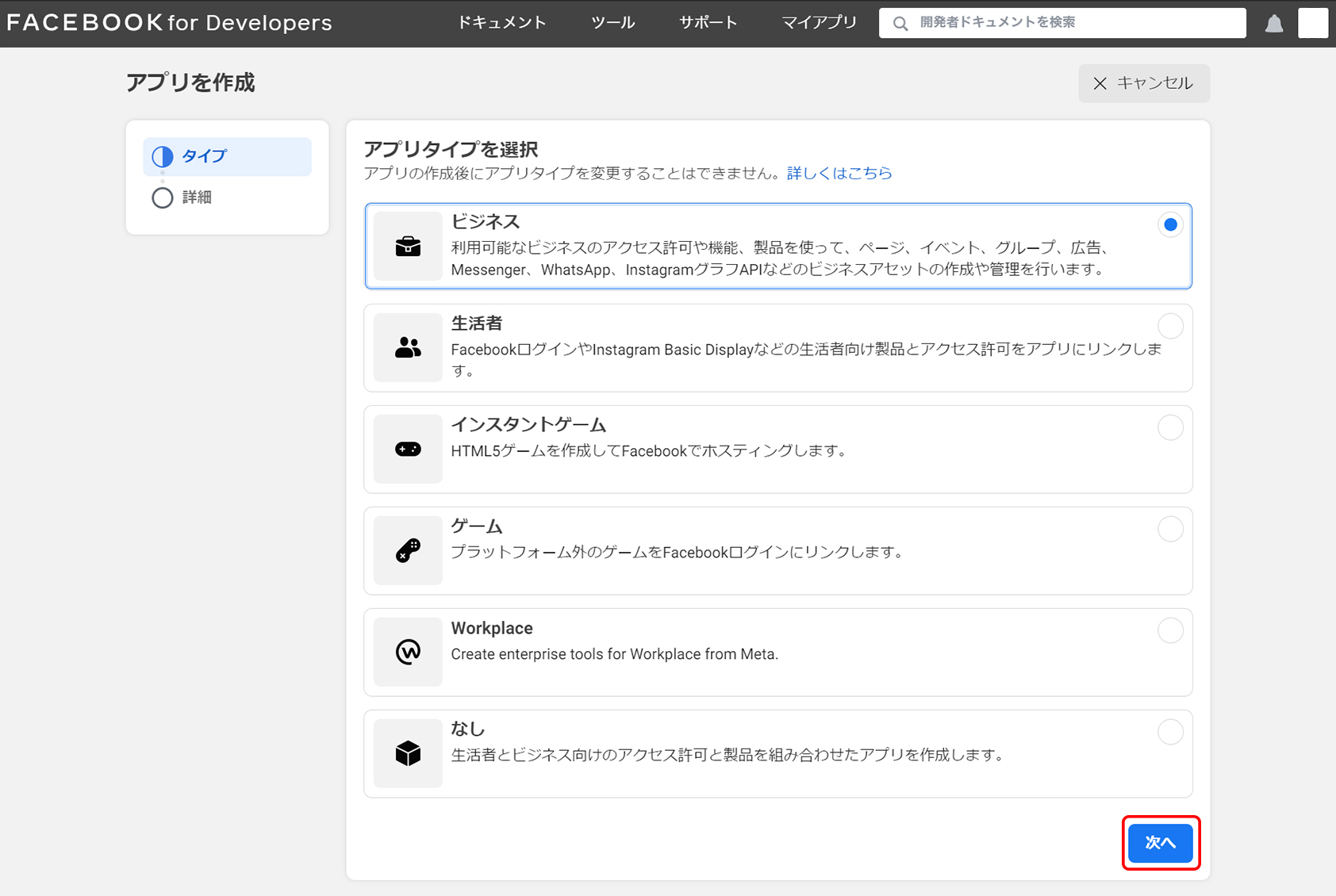
アプリ作成ページのアプリタイプ「ビジネス」を選択し、「次へ」ボタンをクリックする。

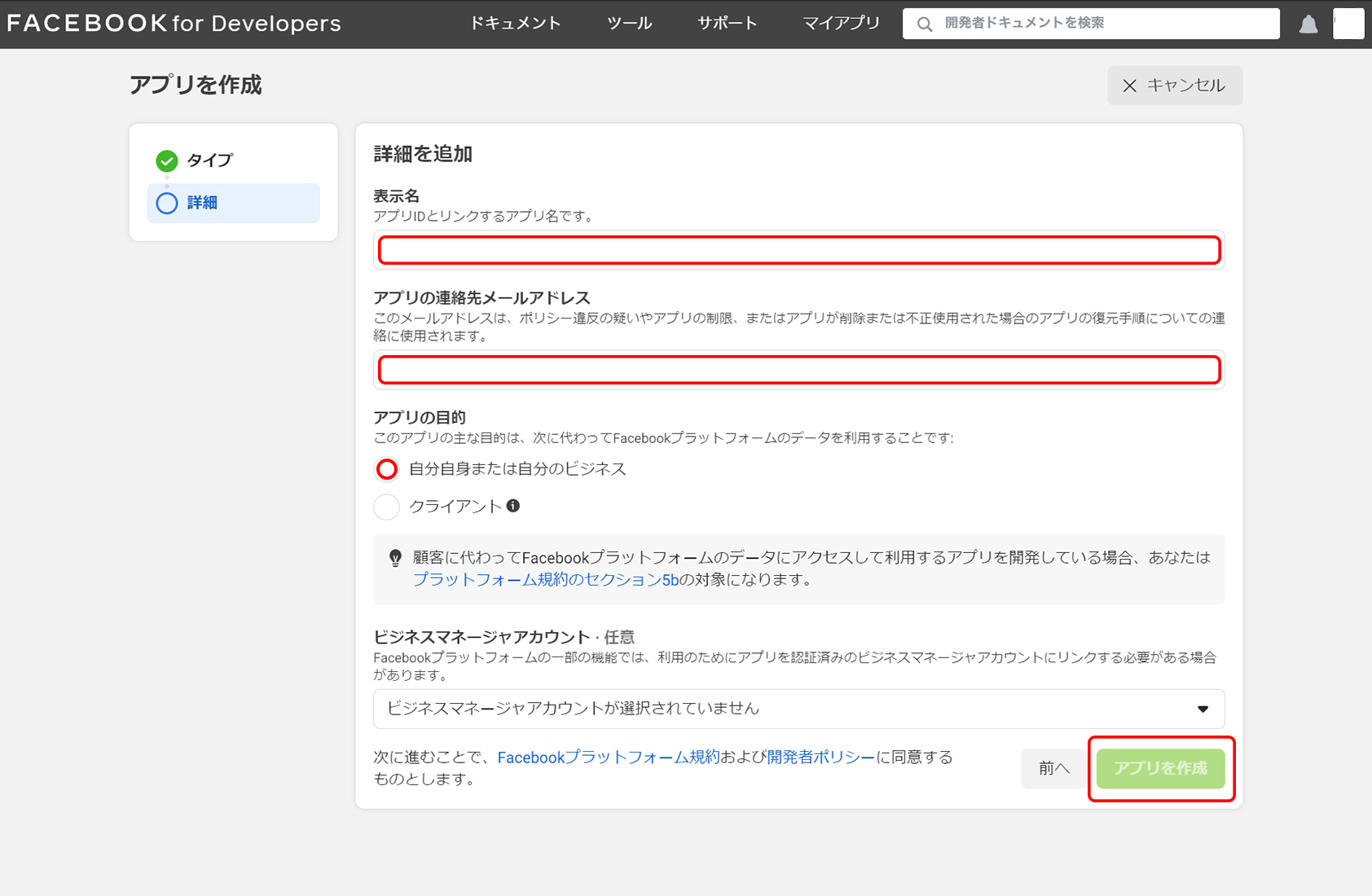
「表示名」にアプリの名前を入力します。
『insta』等の「instagram」に近い文字は使えないようです。
今回は『pic_display』としました。
「メールアドレス」と「アプリの目的」(今回は『自分自身または自分のビジネス』を選択)を入力して「アプリを作成」ボタンをクリックする。

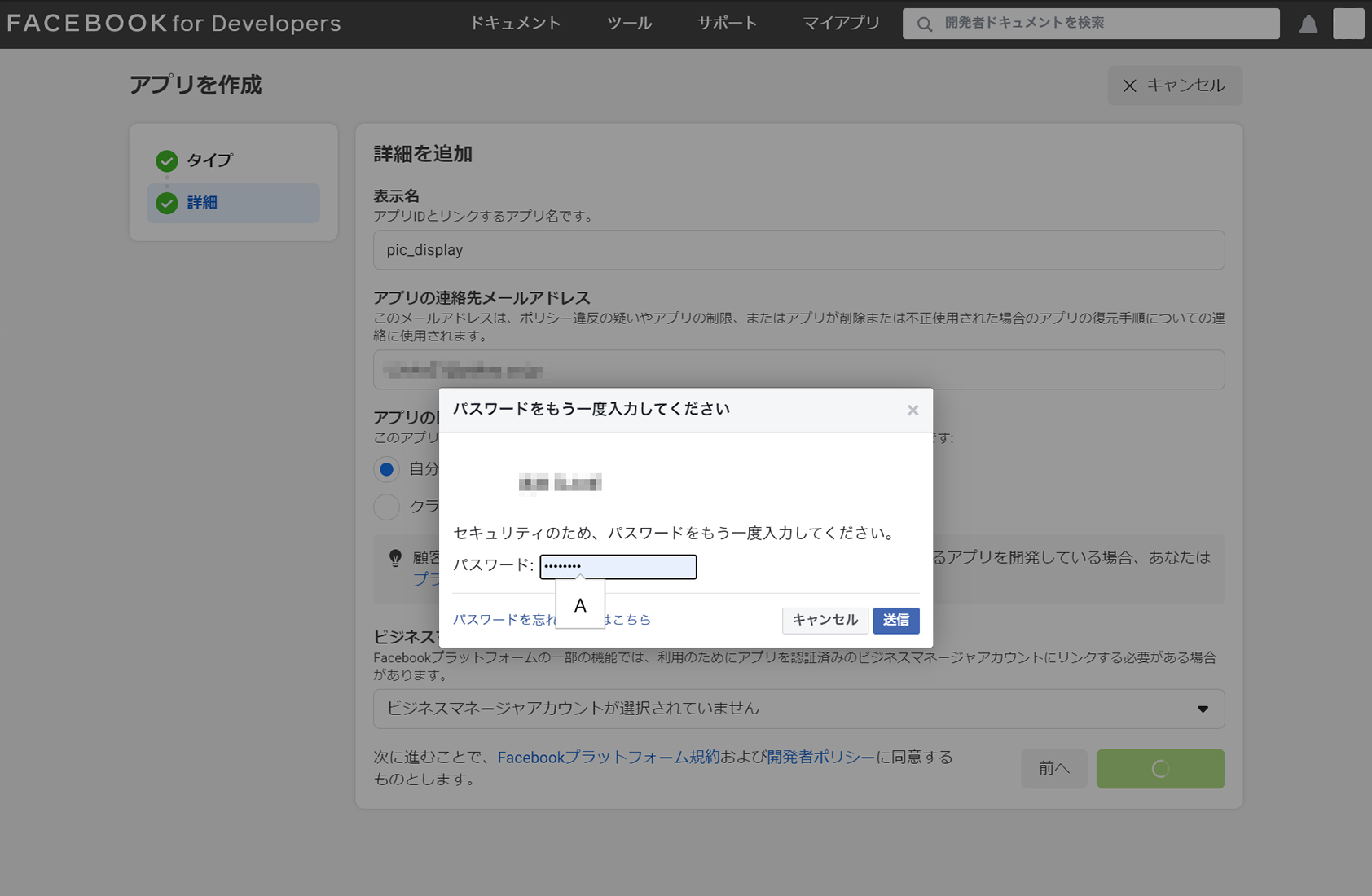
パスワードの入力を求められた場合は入力して「送信」する。

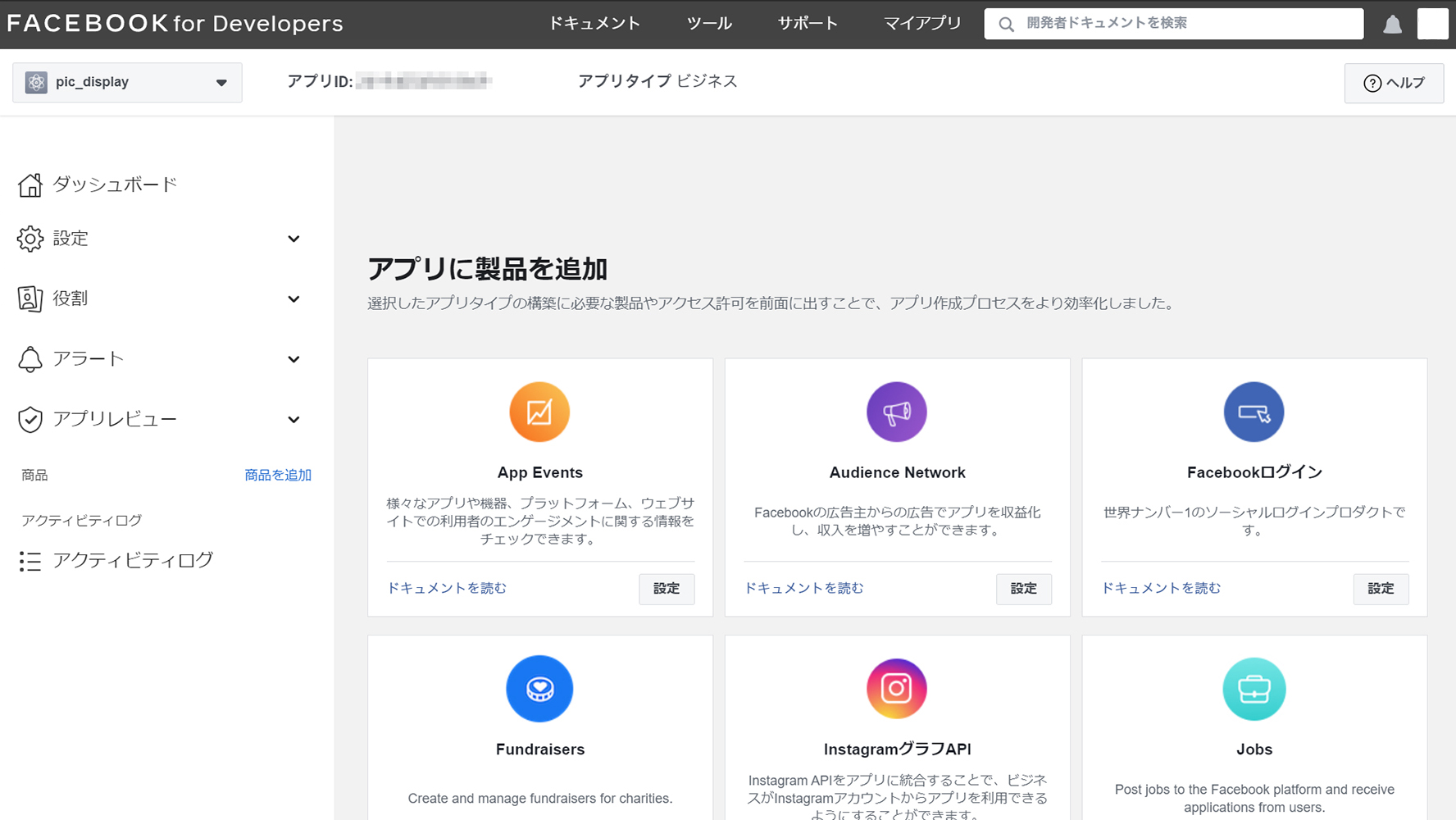
アプリが作成されます。

アクセストークンの発行
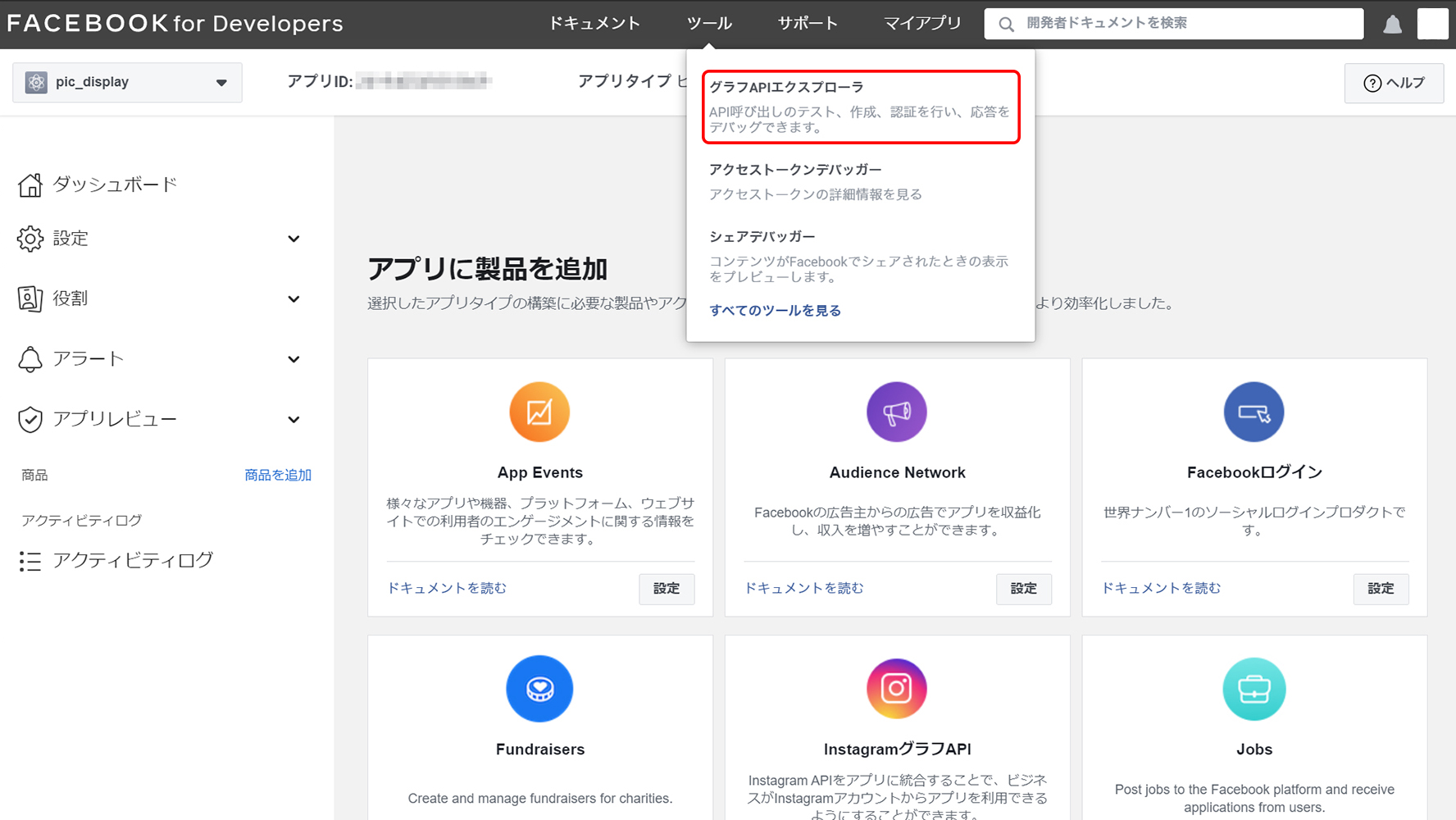
「ツール」メニューの「グラフAPIエクスプローラ」をクリックする。

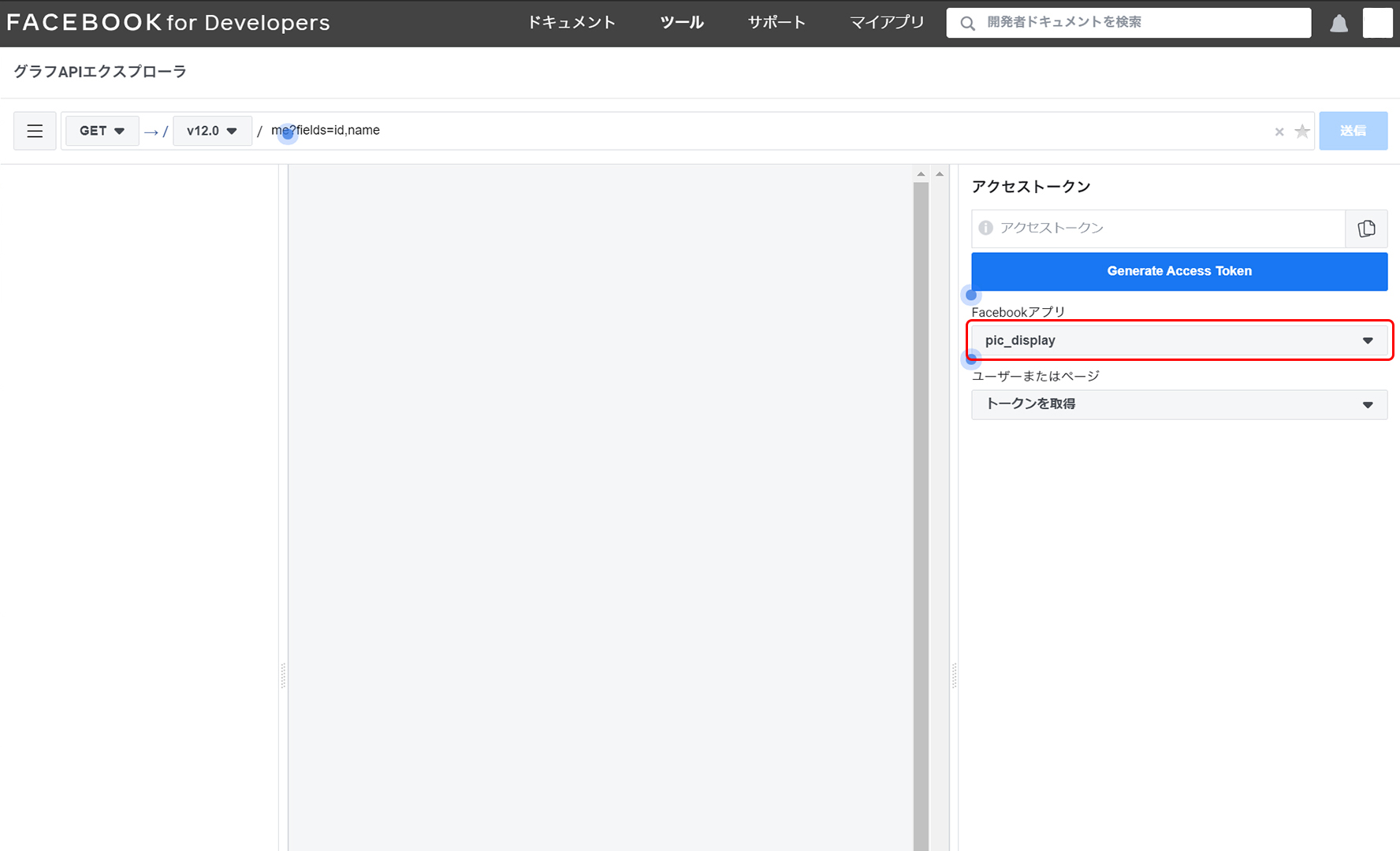
「Facebookアプリ」に上記で作成したアプリ(今回は『pic_display』)を選択する。
「ユーザーまたはページ」で「ユーザアクセストークンを取得」を選択する。

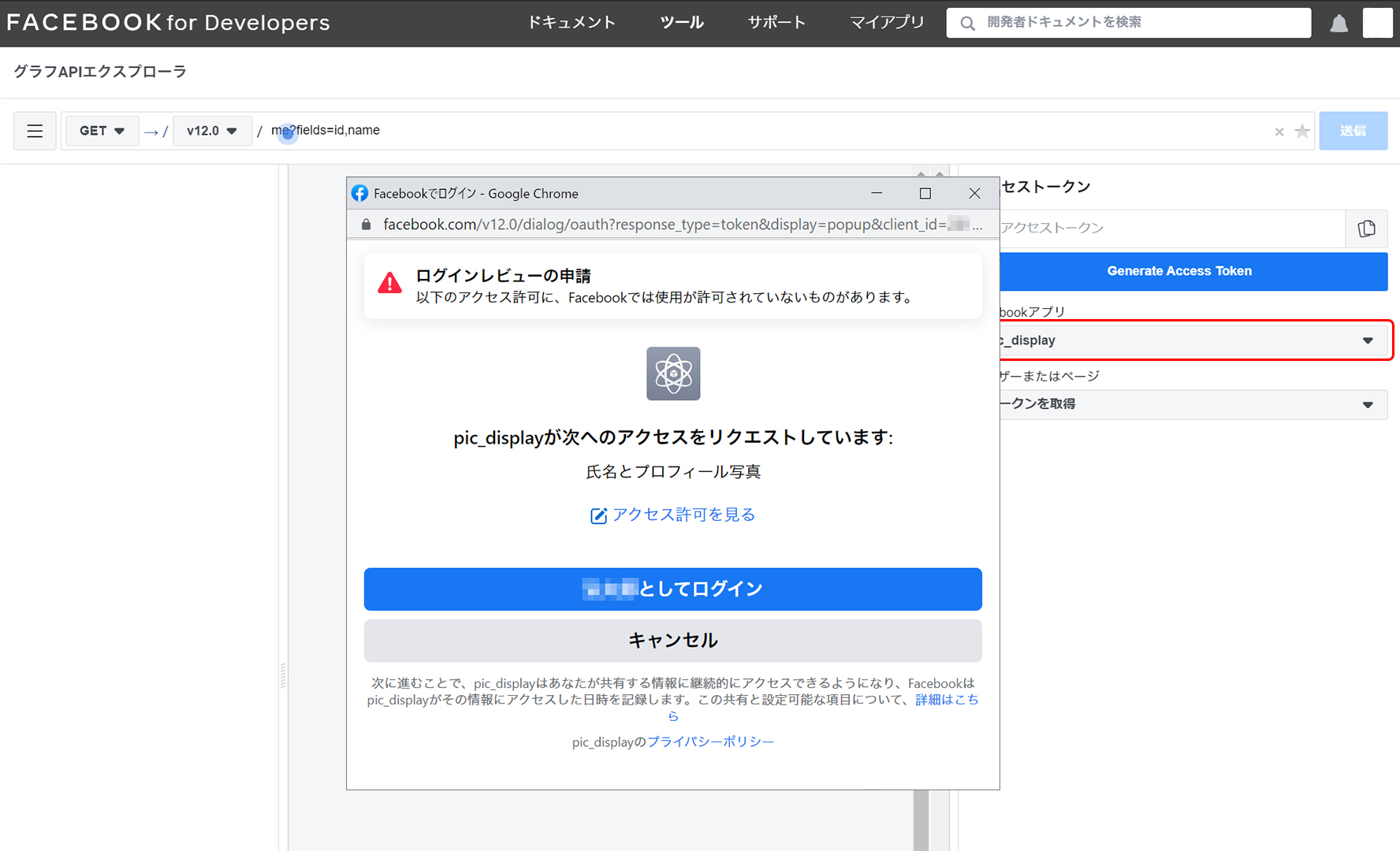
Facebookのログインを求められたらログインする。

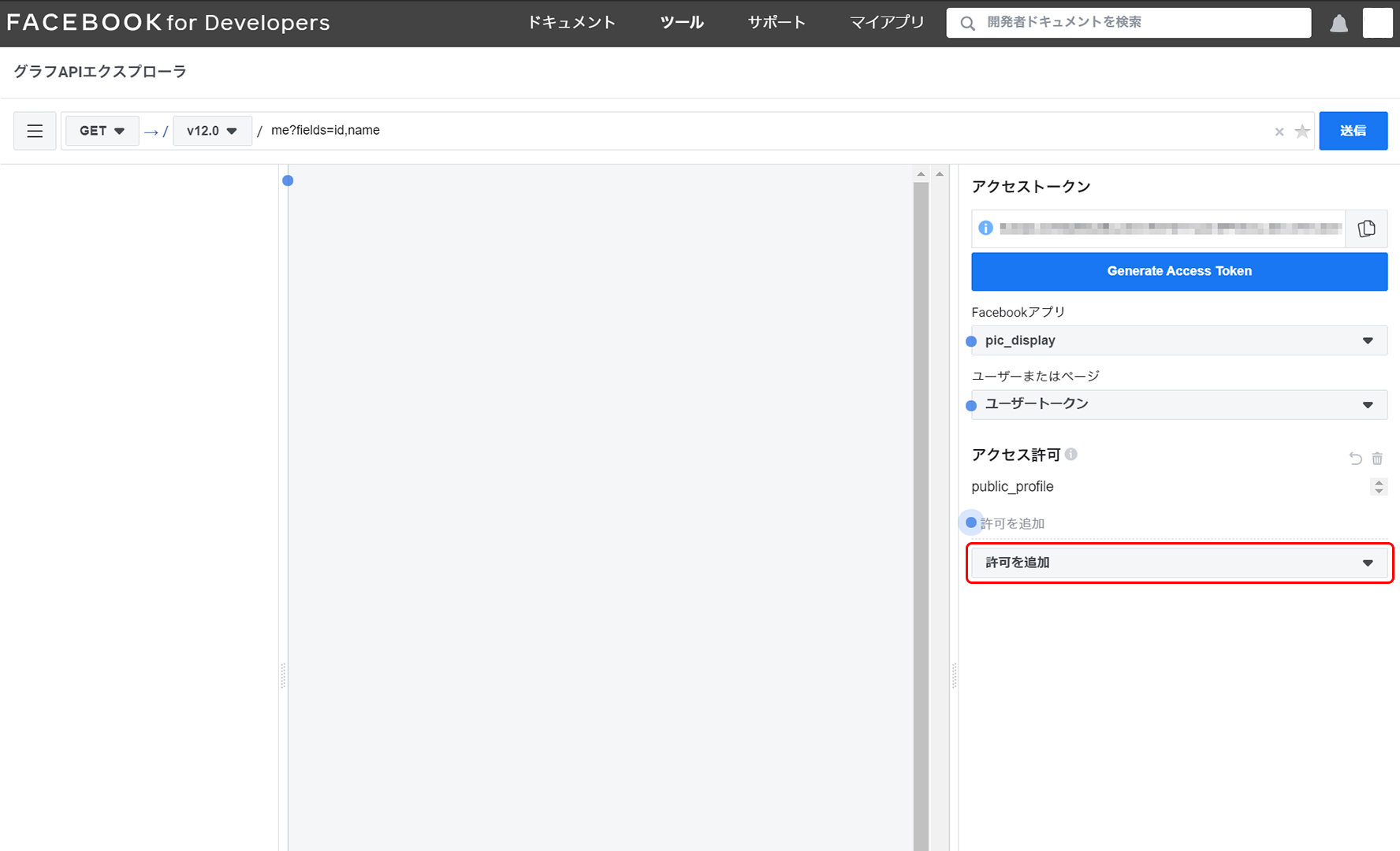
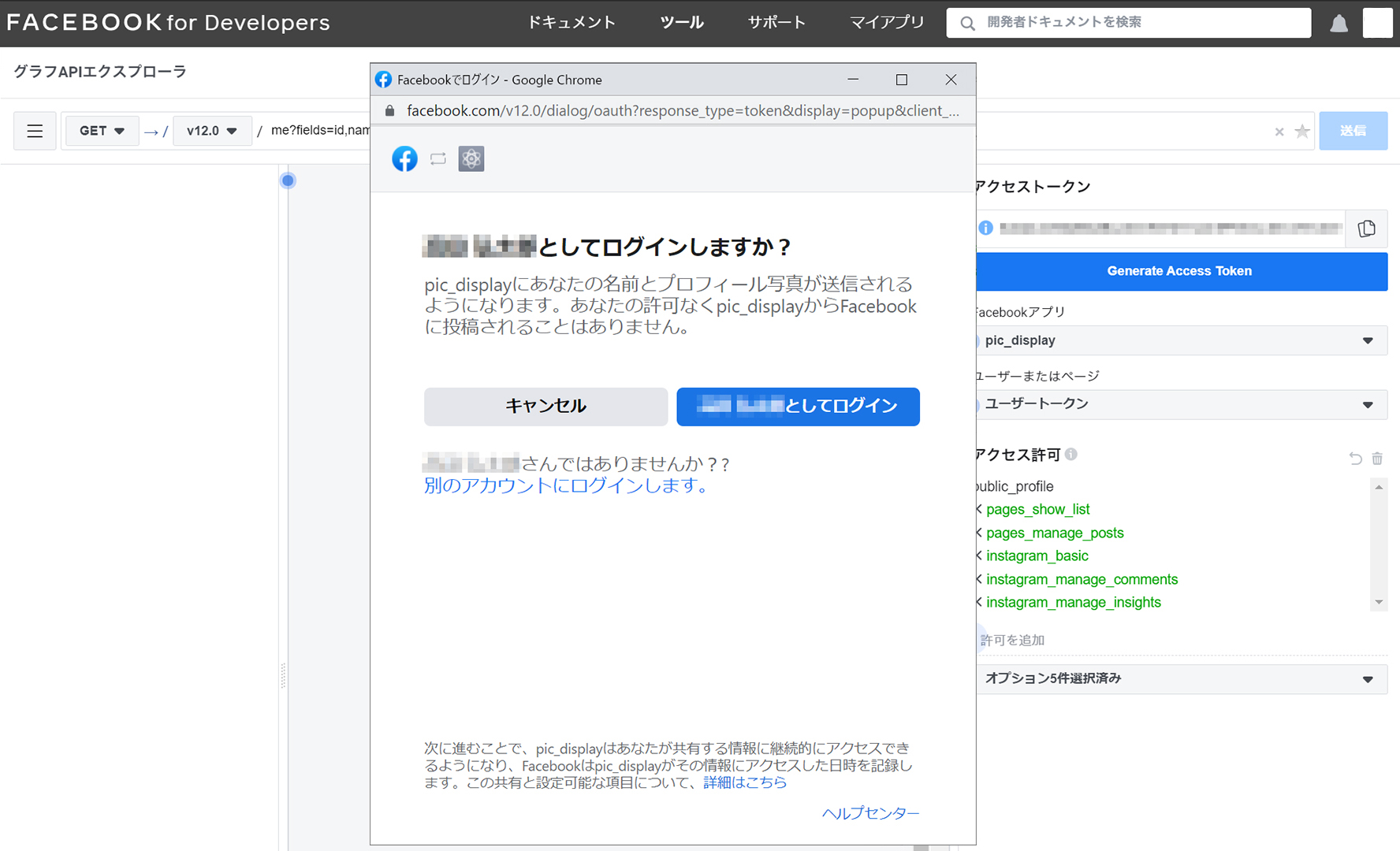
「許可を追加」をクリックして、以下を選択する。
Events Groups Pages
-pages_show_list
-pages_manage_posts
Other
-instagram_basic
-instagram_manage_comments
-instagram_manage_insights

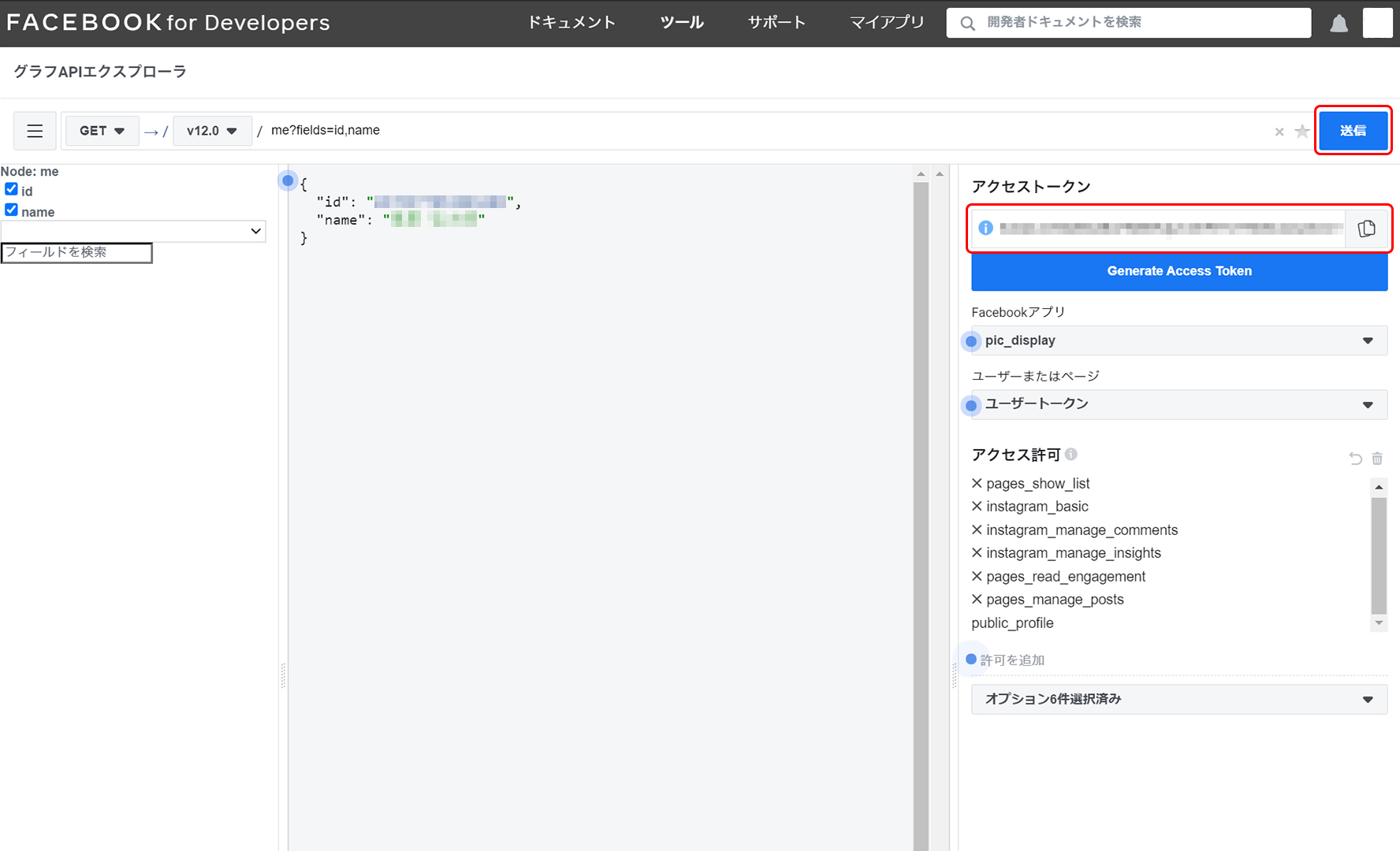
「Generate Access Token」ボタンをクリックする。

ログインを求められたらログインする。

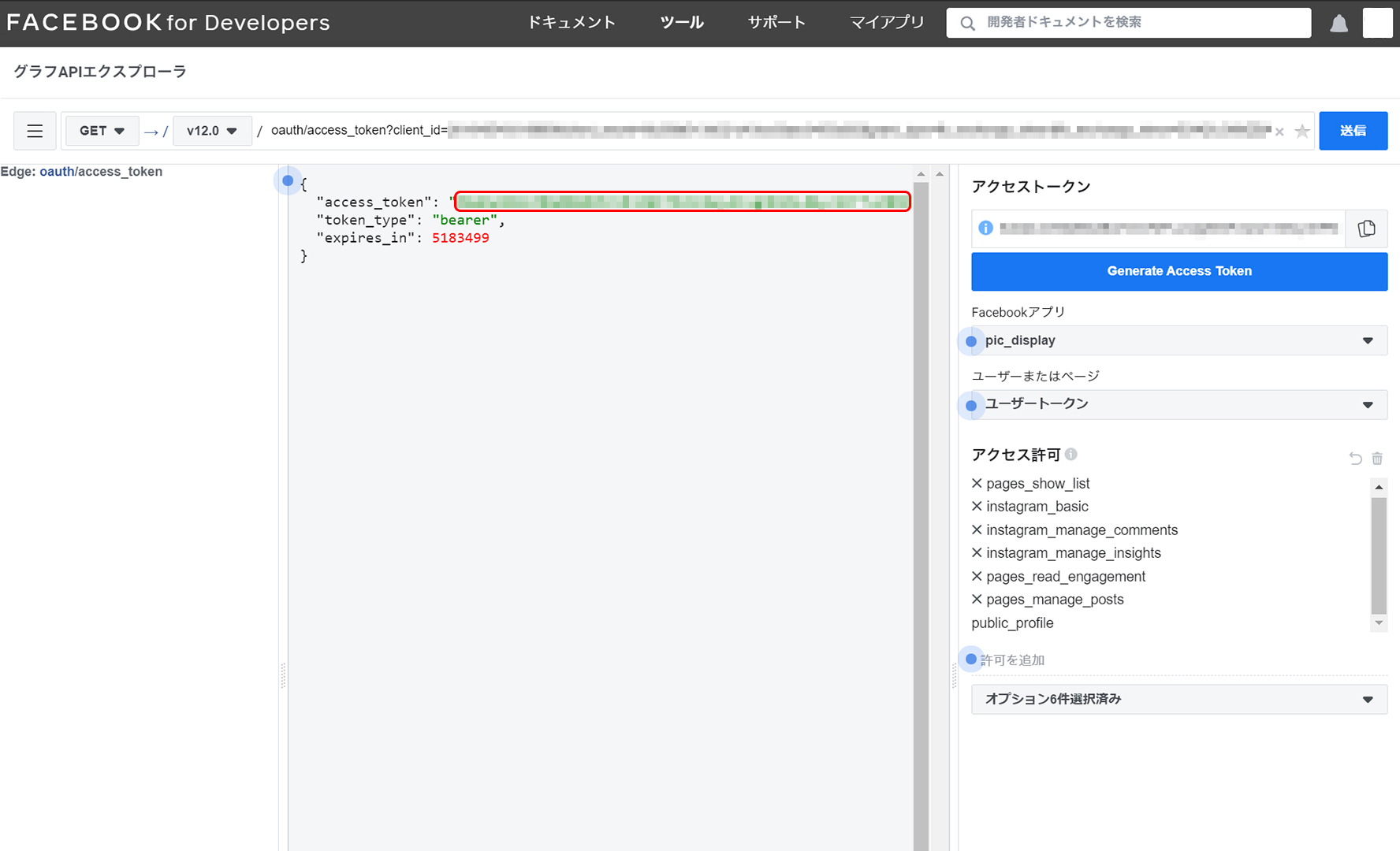
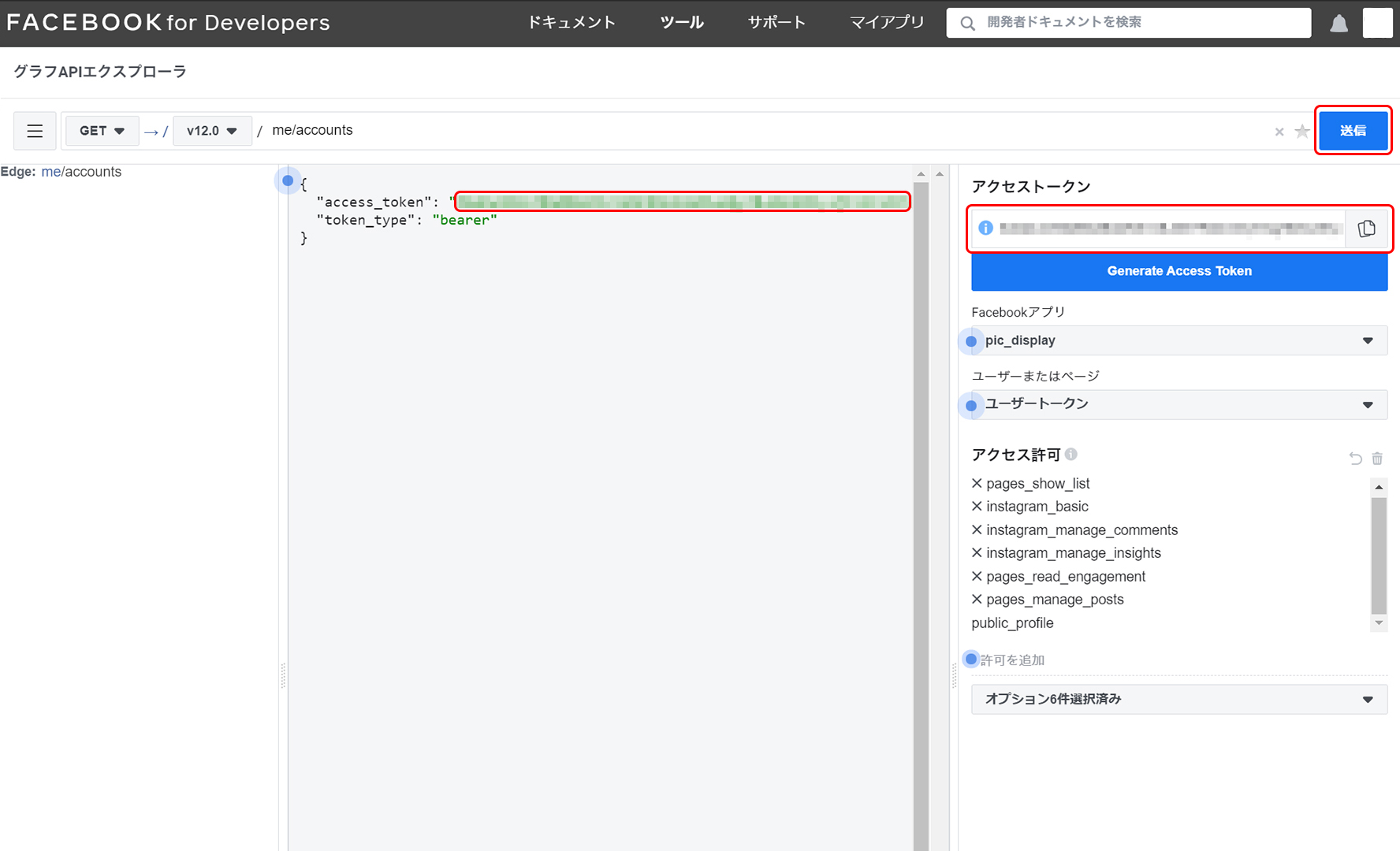
「送信」ボタンをクリックすると、『id』と『name』が表示されます。
ここで、後程使用する為に「アクセストークン」をコピーします。

アクセストークンの有効期限を無期限にする
グラフAPIエクスプローラに以下を入力して
oauth/access_token?client_id=[app_id]&client_secret=[app_secret]&grant_type=fb_exchange_token&fb_exchange_token=[access_token]- [app_id] 「マイアプリ」ページで該当アプリ(今回は『pic_display』)を選択して、設定→ベーシックの『アプリID』
- [app_secret] 設定→ベーシックの『app secret』
- [access_token] 上記でコピーした「アクセストークン」

アクセストークン欄にペーストして送信ボタンをクリックすると無期限のページアクセストークンが発行される。

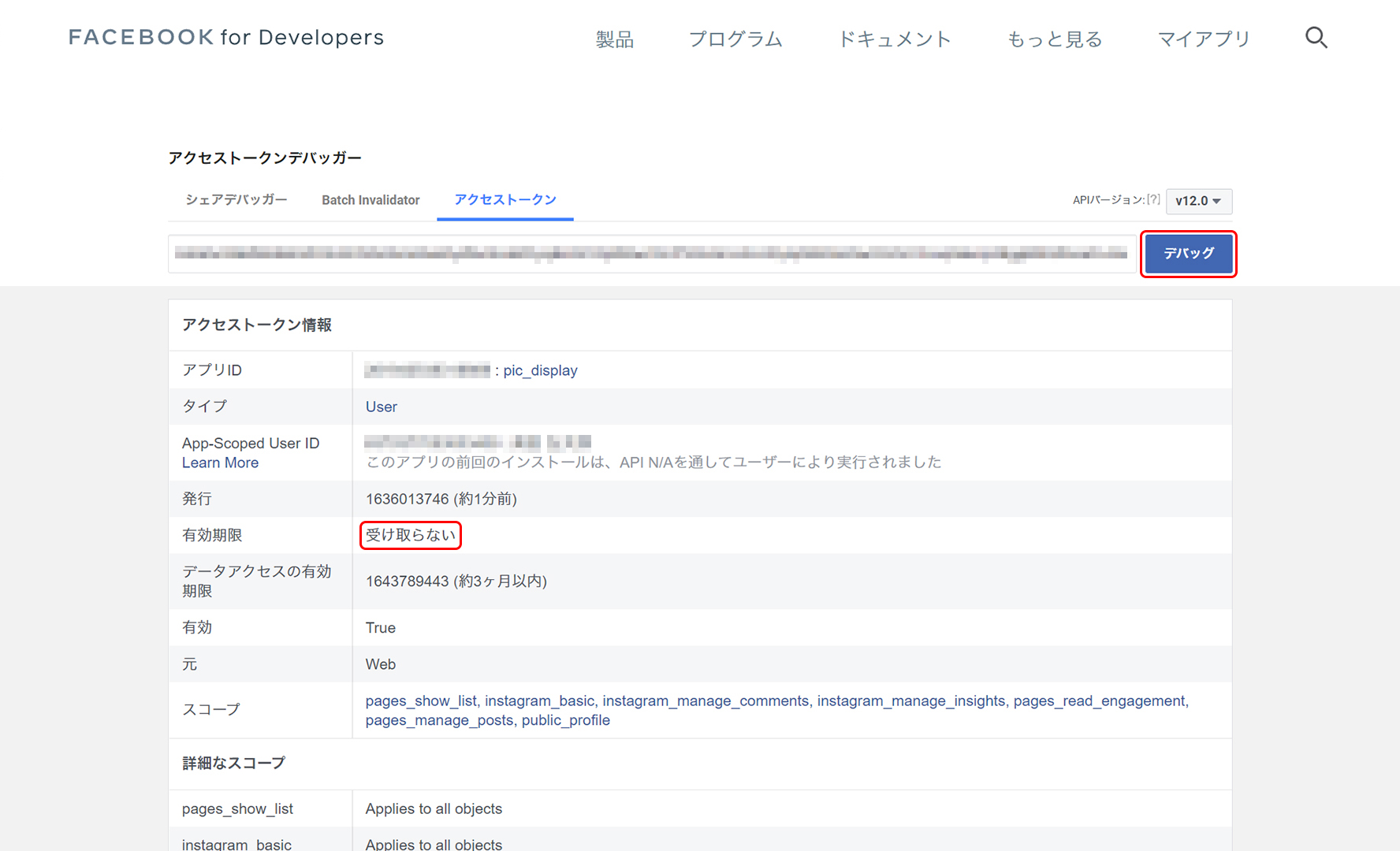
「ツール」メニューのアクセストークンデバッガーに遷移して、
アクセストークンをテキストボックスに入力し「デバッグ」をクリックすると、アクセストークン情報が表示されます。
「有効期限」が「受け取らない」になっていることを確認します。

InstagramビジネスIDを取得する
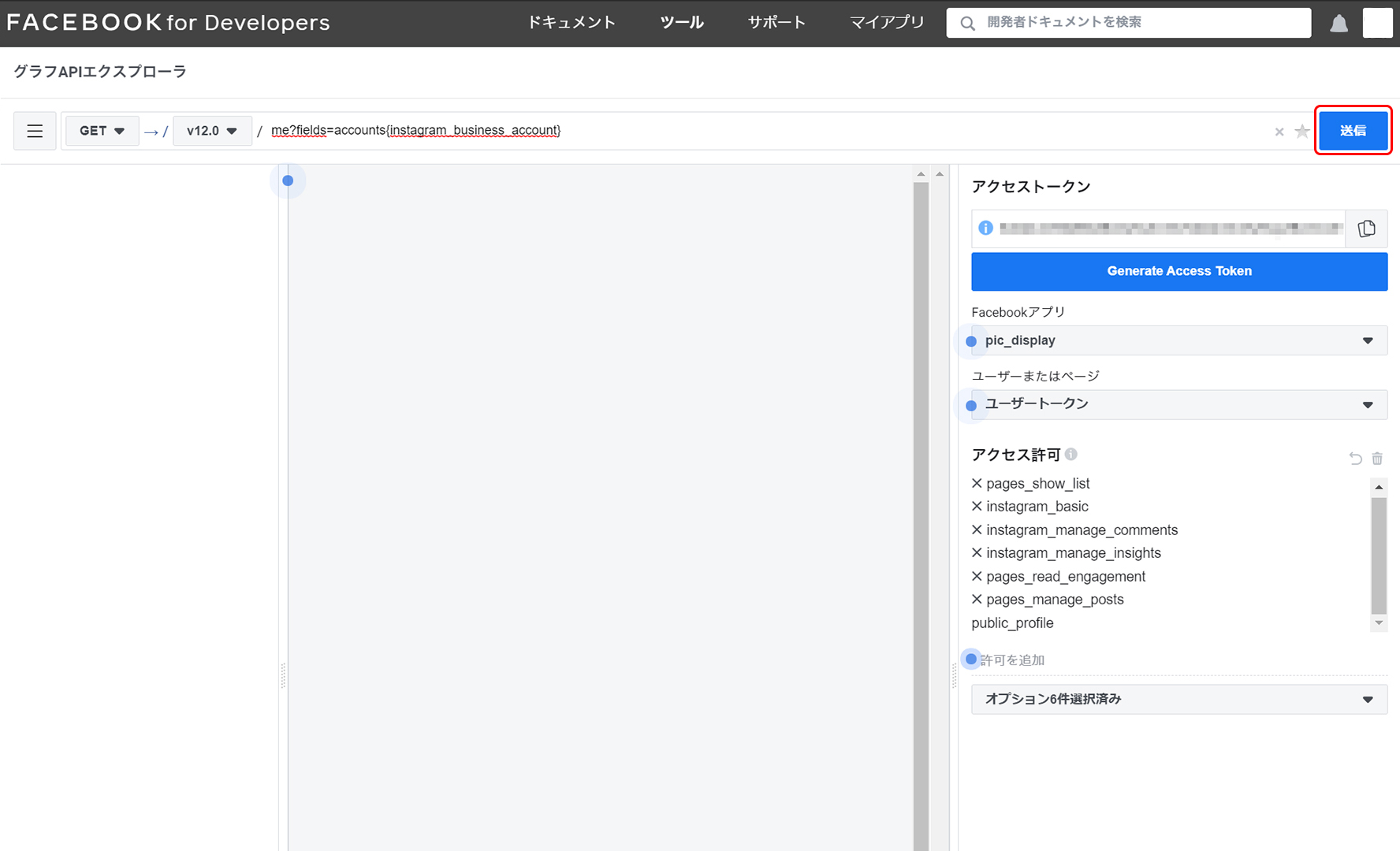
グラフAPIエクスプローラのアクセストークン欄に無期限アクセストークンを入力して
URL欄に以下を入力して
me?fields=instagram_business_account[送信]ボタンをクリックします。

『instagram_business_account』のidをコピーします。

Instagramの投稿を表示する
$(window).on('load', function(){
var count = 0;
var limit = 9; //表示件数
var text = '';
var data;
var graph_api = 'https://graph.facebook.com/v9.0/';
var accessToken = 'XXXXXXXX'; // 無期限アクセストークン
var businessID = '123456789'; //instagram_business_accountのid
var fields = 'media{caption,media_url,permalink,timestamp,username}';
var url = graph_api + businessID + '?fields=' + fields + "&access_token=" + accessToken;
$.ajax({
url: url
})
.done(function(res) {
data = res.media;
count = 0;
$.each(data, function(index, val) {
$.each(val, function(i, elem) {
if (elem.media_url && count < limit) {
text = '<li><a href="' + elem.permalink + '" target="_blank"><img src="' + elem.media_url + '"></a></li>';
count ++;
}
});
});
$('#instagram-list').html(text);
})
.fail(function(jqXHR, status) {
$('#instagram-list').html('<li>読み込みに失敗しました。</li>');
});
});