
CSS display:flex; フレックスボックスの使い方まとめ!
2023.04.07
- WebRole TOP
- >
- JOURNAL
- >
- CSS display:flex; フレックスボックスの使い方まとめ!

Webサイトのレイアウトをくむ場合、テーブルレイアウトは過去の遺産になり、Flexboxが主流になりました。毎回使っているのに忘れてしまいがちな使い方の完全ガイドです。IE11に基本対応してますので、ブラウザを気にせず使えます。IE10など一部古い環境の場合ベンダープレフィックス(-ms-,-webkit-)が必要ですが対応の必要性も今となってはほぼないでしょう。マスターすればレイアウトに困ることがありません!
目次
- Flexboxとは
- flex-direction:並ぶ向き
- flex-wrap:折り返し
- flex-flow:並ぶ向きと折り返し方法をまとめて指定
- justify-content:水平方向の並び方
- align-items:垂直方向の揃え方
- align-content:複数行の際の垂直方向の並び方
- flex-grow:幅の比率(伸び率)
- flex-shrink:幅の比率(縮み率)
- flex-basis:幅のサイズ
- flex:flex-grow、flex-shrink、flex-basisをまとめて指定
- order:順番指定
- align-self:垂直方向の位置
Flexboxとは
Flexbox(Flexible Box Layout Module)はCSS3から導入されたレイアウトモジュールです。floatもtableも必要ありません。2カラム3カラム、写真のサムネールどんなレイアウトにも対応できます。
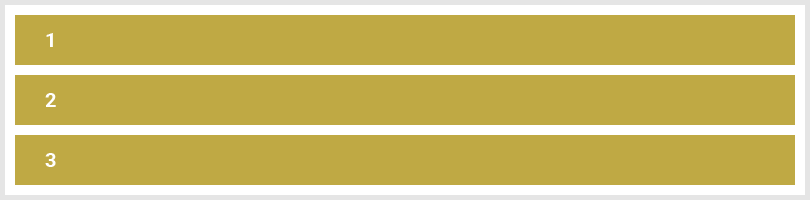
使い方は簡単です。親要素のプロパティにdisplay:flex;を追加するだけです。
<div class="box">
<div>1</div>
<div>2</div>
<div>3</div>
</div>.box {
display: flex;
}
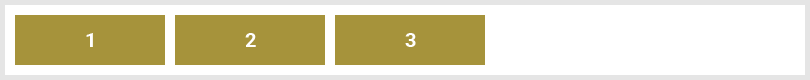
インライン要素として使うこともできます。inline-flexを指定します。
.box {
display: inline-flex;
}
親要素に指定するプロパティ
コンテナの親要素に指定するプロパティです。display:flex;と一緒に記述しましょう。
flex-direction:並ぶ向き
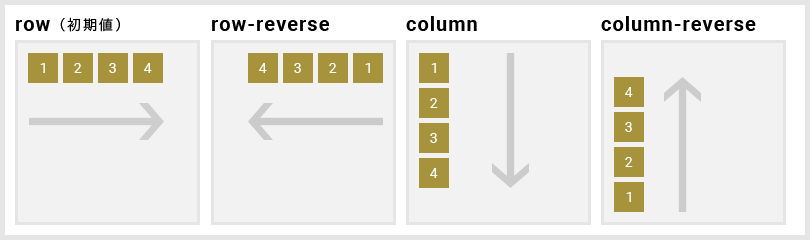
子要素の方向を定義するプロパティです。横・縦の向き指定、また逆向きにできます。
.box {
display: flex;
flex-direction: row;
}
- row(初期値) … 子要素が左から右に並びます。
- row-reverse … 子要素が右から左に並びます。rowの逆並びになります。
- column … 子要素が上から下に並びます。
- column-reverse … 子要素が下から上に並びます。 columnの逆並びになります。
flex-wrap:折り返し
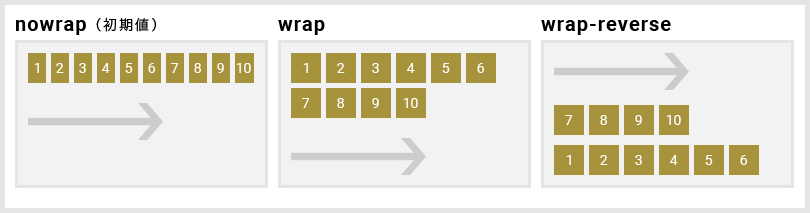
子要素の折り返し方法を設定できます。初期値では子要素は1行に並びますが、折り返しの指定をすることで複数行のレイアウトが可能になります。
.box {
display: flex;
flex-direction: nowrap;
}
- nowrap(初期値) … 子要素をが折り返しなしで、1行で配置されます。
- wrap … 子要素が折り返し、複数行に配置されます。
- wrap-reverse … 子要素が折り返し、複数行の配置された上で、下から上に並びます。
flex-flow:並ぶ向きと折り返し方法をまとめて指定
フレックス内の子要素の配置方向と折り返し方法をまとめて指定できます。上記、flex-directionとflex-wrapのプロパティをまとめて指定できるので便利です。初期値は「row nowrap」です。
.box {
display: flex;
flex-flow: row nowrap;
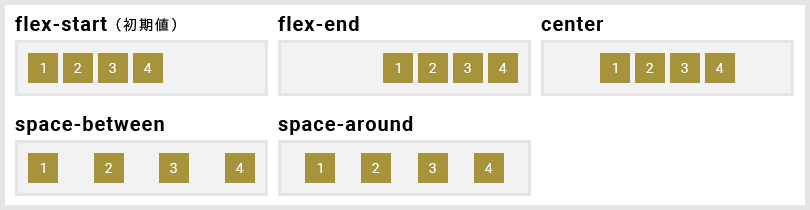
}justify-content:水平方向の並び方
子要素の水平・横方向の並び方を設定できます。並ぶ向きやスペースなど様々な指定ができます。
.box {
display: flex;
justify-content: flex-start;
}
- flex-start(初期値) … 子要素が左寄せで配置されます。
- flex-end … 子要素が右寄せで配置されます。
- center … 子要素がセンター寄せで配置されます。
- space-between … 子要素の先頭は左詰め、末尾は右詰め、他は均等に配置されます。両端に余白はできません。
- space-around … 子要素の両側に均等に余白ができます。両端にも余白はできますが、片側分のみの余白のスペースになります。
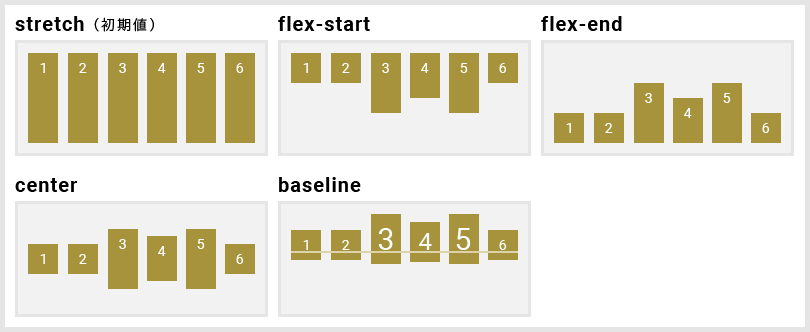
align-items:垂直方向の揃え方
子要素の垂直方向の揃え方を指定できます。従来設定が難しかった高さのセンター合わせも簡単に設定できます。子要素内のコンテンツは上詰めになります。
.box {
display: flex;
align-items: stretch;
}
- stretch(初期値) … 伸縮して、親要素の高さ、高さの指定がなければ一番高い子要素の高さに合わせて自動調整されます。
- flex-start … 上揃えで配置されます。flex-directionで縦の場合には左揃えになります。
- flex-end … 下揃えで配置されます。flex-directionで縦の場合には右揃えになります。
- baseline … ベースラインに合わせて配置されます。
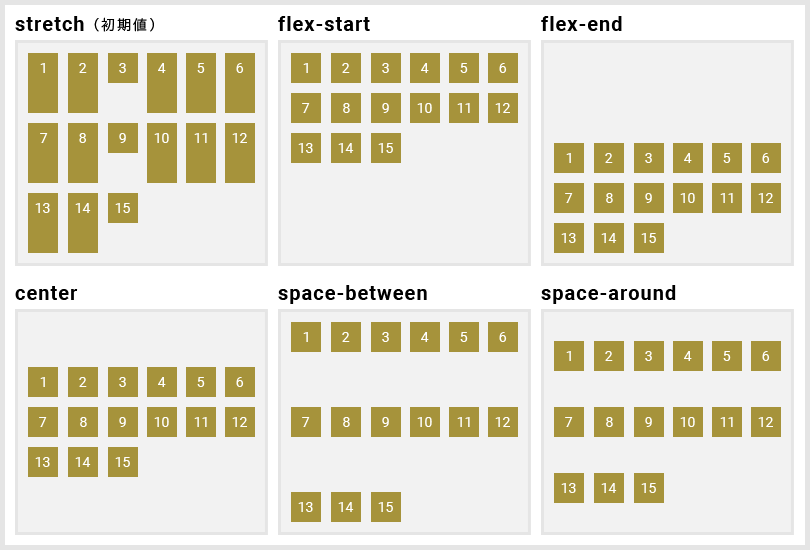
align-content:複数行の際の垂直方向の並び方
子要素が複数行の際に、垂直方向の並び方を指定できます。flex-wrapがnowrapの場合、子要素が一行になりますのでalign-contentは無効になります。
.box {
display: flex;
align-content: stretch;
}
- stretch(初期値) … 伸縮して、親要素の高さに合わせて自動調整されます。高さが低い子要素がある場合上詰めになります。
- flex-start … 上詰めで配置されます。
- flex-end … 下詰めで配置されます。
- center … 中央揃えで配置されます。
- space-between … 子要素の先頭は上詰め、末尾は下詰め、他は均等に配置されます。上下の両端に余白はできません。
- space-around … 子要素の上下に均等に余白ができます。上下の両端にも余白はできますが、片側分のみの余白のスペースになります。
子要素に指定するプロパティ
display:flex;が指定されている子要素に指定できるプロパティです。親要素にdisplay:flex;がないと無効になります。
<div class="box">
<div class="child01">1</div>
<div class="child02">2</div>
<div class="child03">3</div>
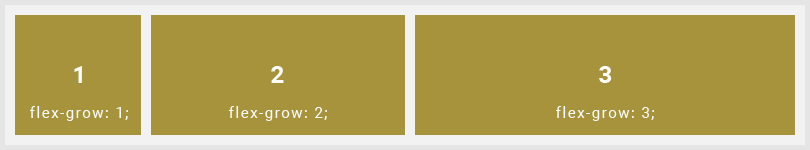
</div>flex-grow:幅の比率(伸び率)
子要素の幅を比率で指定できます。初期値は0です。整数と小数点が使えますが、マイナスの値は使用できません。デフォルトでは横幅の指定になりますが、flex-direction:column;の指定がある場合縦幅の指定になります。
.box .child01 {
flex-grow: 1;
}
.box .child02 {
flex-grow: 2;
}
.box .child03 {
flex-grow: 3;
}
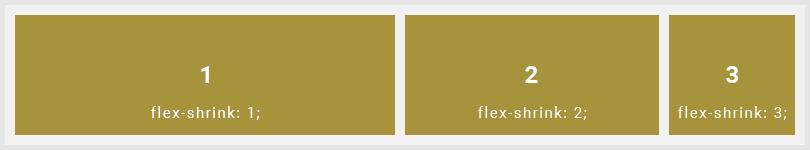
flex-shrink:幅の比率(縮み率)
子要素の幅を比率で指定できます。初期値は1です。整数と小数点が使えますが、マイナスの値は使用できません。flex-growとの違いは、flex-shrinkでは縮み率となり数値が大きいとより小さくなります。数値が2の場合、1の半分となりサイズ的には1の0.5倍相当になります。またflex-growと一緒ですが、flex-direction:column;の指定がある場合縦幅の指定になります。
.box .child01 {
flex-shrink: 1;
}
.box .child02 {
flex-shrink: 2;
}
.box .child03 {
flex-shrink: 3;
}
flex-basis:幅のサイズ
子要素の幅を指定できます。初期値はautoです。widthと同じようにpxや%などいろいろな指定ができます。widthの指定と同じなので使い慣れているwidthを使えば良いと思いますが、flex-growと一緒で、flex-direction:column;の指定がある場合縦幅の指定になりますのでここがwidthとの違いになります。ただ使用頻度は低いでしょう。
.box .child01 {
flex-basis: 25%;
}
.box .child02 {
flex-basis: 50%;
}
.box .child03 {
flex-basis: 25%;
}
flex:flex-grow、flex-shrink、flex-basisをまとめて指定
flex-grow、flex-shrink、flex-basisの3つをまとめて指定できます。初期値は 0 1 autoです。それぞれデフォルトでは横幅を指定できますが、矛盾した値をいれても当然反映されません。
.box .child01 {
flex: 0 1 25%;
}
.box .child02 {
flex: 0 1 50%;
}
.box .child03 {
flex: 0 1 25%;
}
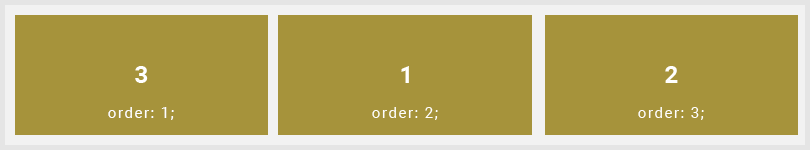
order:順番指定
子要素にorderを指定すると、HTMLの記述順に関わらず並び順を指定できます。初期値は0です。マイナスの値も指定できます。
.box .child01 {
order: 2;
}
.box .child02 {
order: 3;
}
.box .child03 {
order: 1;
}
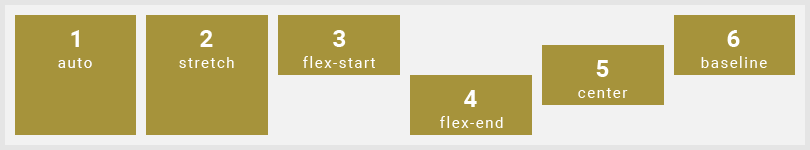
align-self:垂直方向の位置
子要素の垂直方向の位置を指定できます。親要素に余白があれば設定できます。親要素にalign-itemsの設定がっても、こちらのalign-selfが優先されます。
.box .child01 {
align-self: auto;
}
.box .child02 {
align-self: stretch;
}
.box .child03 {
align-self: flex-start;
}
.box .child04 {
align-self: flex-end;
}
.box .child05 {
align-self: center;
}
.box .child06 {
align-self: baseline;
}
- auto(初期値) … 親要素のalign-itemsの値が継承されます。
- stretch … 親要素の高さに比例した高さになります。
- flex-start … 上詰めで配置されます。
- flex-end … 下詰めで配置されます。
- center … 中央揃えで配置されます。
- baseline … ベースラインに合わせて配置されます。

